Cara Mengatasi Masalah Breadcrumb Search Console Terbaru
Awal tahun 2020 banyak sekali kejadian yang menimpa negara ini. Bahkan bukan hanya bencana, semua blogger pun ikut merasakan kesedihan karena situs yang mereka kelola mengalami penurunan visitor yang sangat drastis.
Saya pun juga merasakan hal yang sama seperti mereka, hampir semua blog yang saya kelola visitornya turun drastis. Saya tidak mengetahui secara pasti apa penyebabnya, mungkin bisa saja ada perubahan algoritma google yang terbaru.

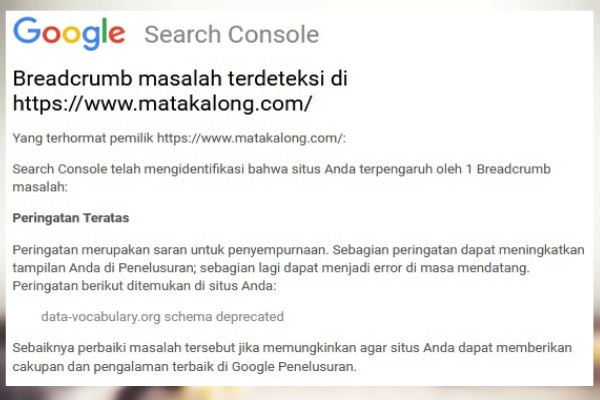
Tepat pada tanggal 22 januari 2020 saya sedang mengecek pesan masuk di email, karena memang sudah jadwalnya untuk mengambil gaji dari google adsense. Pada saat yang bersamaan, saya melihat juga beberapa email dari google search console yang isinya liputan masalah breadcrumb di blog matakalong. Kini sudah berubah nama jadi blog bobbib.
Niat awalnya setelah mendapatkan gaji dari mbah google mau jalan-jalan, eh alamat gak jadi ketika dapat pesan email seperti itu dan melihat statistik visitor blog yang turun.
Saya berfikir, kalau masalah breadcrumb ini salah satu penyebab turunnya visitor blog. Makanya saya segera memperbaiki masalahnya.
Seperti biasanya, setelah saya berhasil mengatasi sebuah masalah, saya ingin berbagi caranya di blog bobbib. Nah, untuk anda yang sedang mencari cara mengatasi masalah breadcrumb silakan simak artikel ini sampai selesai.
Cara Memperbaiki Breadcrumb Search Console
1. Upgrade Versi Template
Masalah breadcrumb ini biasanya muncul karena anda menggunakan template atau theme versi lawas.
Dalam pesan masuk dari google search console menyatakan bahwa adanya perubahan data dari breadcrumb versi terbaru dan yang paling direkomendasikan oleh mesin pencari adalah milik schema.org. Setelah pemberitaan tersebut sekarang anda harus segera memperbarui juga.
Dalam kasus ini, template blog yang saya gunakan adalah Viomagz buatan mas sugeng. Untuk mengatasi masalah breadcrumb pada template ini anda cukup memperbarui versinya ke yang lebih baru.
Awalnya saya kontak mas sugeng mengenai masalah breadcrumb, ternyata mas sugeng sudah menyiapkan semuanya dan sudah melakukan upgrade versi template viomagz yang dijualnya itu.
Kalau anda pengguna template buatan mas sugeng, silakan anda download versi terbarunya di member area situs sugeng.id dan terapkan template versi terbaru ke blog anda, maka masalah breadcrumb telah selesai anda perbaiki.
Jika anda pengguna template buatan selain mas sugeng bisa langsung menghubungi pembuat templatenya.
Misalnya, anda pengguna template buatan arlinadzgn, maka anda bisa menghubungi beliau untuk meminta pembaruan breadcrumb. Tapi, pembuat template sekelas Arlinadzgn sudah mengerti akan hal itu, jadi untuk anda pengguna template buatannya tak perlu khawatirkan itu, karena beliau telah memperbaruinya dan telah dipublikasikan di situsnya.
2. Gunakan Breadcrumb Versi Terbaru Dari Schema.org
Masalah breadcrumb ini bukanlah masalah yang besar jika anda pengguna template premium, tapi yang jadi masalah adalah jika anda pengguna template blogger gratis. Mungkin saja anda tidak akan bisa mendapatkan pembaruan versi template gratis yang anda gunakan.
Untuk masalah yang satu ini, anda bisa mencoba menerapkan kode html di bawah ini.
<b:includable id='breadcrumb' var='posts'> ...hapus semua kode sampai dengan penutup ... </b:includable>Ganti semua kode yang sudah anda hapus dengan kode di bawah ini.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
Setelah anda berhasil mengatasi masalah breadcrumb di blog anda, sekarang anda harus melakukan validasi perbaikan ke google search console anda.
Silakan masuk ke akun search console anda, lalu pada bagian liputan masalah breadcrumb silakan anda pilih validasi perbaikan.

Sekarang anda hanya perlu menunggu sampai search console berhasil memperbaiki masalah breadcrumb situs anda.
Cara mengatasi error breadcrumb di search console yang saya bagikan ini cukup mudah jika anda pahami dengan benar, semoga informasi ini dapat membantu anda.


Belum ada Komentar untuk "Cara Mengatasi Masalah Breadcrumb Search Console Terbaru"
Posting Komentar
Mohon Berikan Komentar yang sesuai dengan konten yang sudah saya buat dengan sepenuh hati. Terima Kasih.